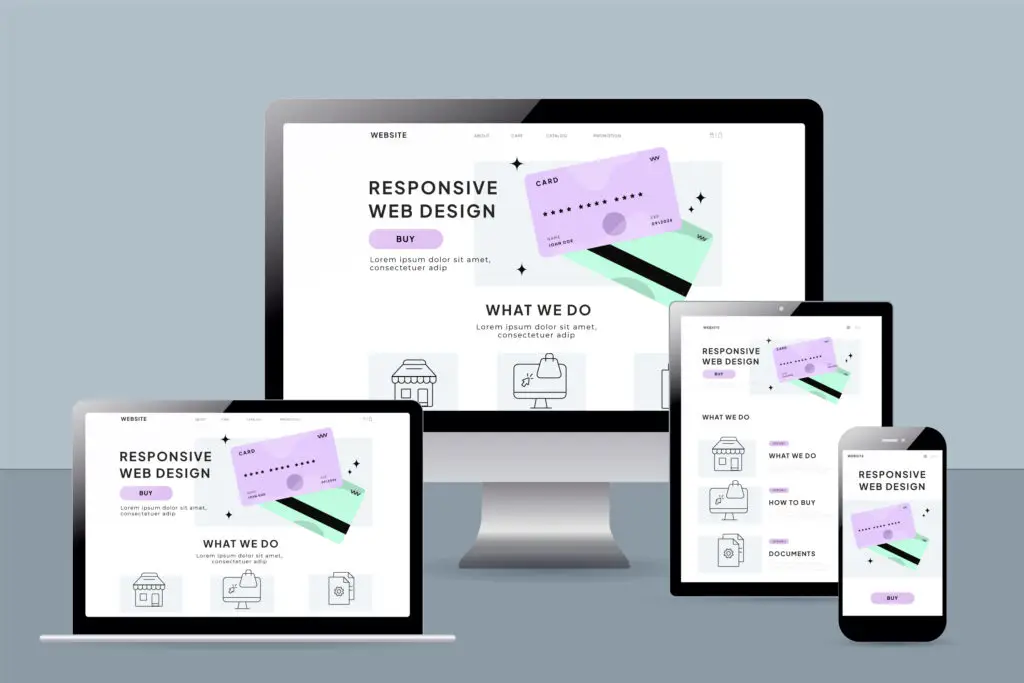
מהו עיצוב אתרים רספונסיבי?
עיצוב אתרים רספונסיבי (Responsive Web Design) הוא שיטה שמאפשרת לאתר להתאים את עצמו אוטומטית לכל גודל מסך – ממחשבים שולחניים ועד לטלפונים ניידים. טכנולוגיה זו מבוססת על שימוש ב- CSS Media Queries, Grid Layout, Flexbox וטכניקות נוספות שנועדו להבטיח חוויית גלישה אופטימלית.
יתרונות של עיצוב רספונסיבי
-
שיפור חוויית המשתמש – אתר רספונסיבי מעניק חוויית גלישה חלקה בכל מכשיר.
-
קידום אורגני בגוגל (SEO) – גוגל נותנת עדיפות לאתרים מותאמים לניידים בתוצאות החיפוש.
-
חיסכון בעלויות פיתוח – במקום לפתח גרסאות שונות לאתר, עיצוב רספונסיבי מאפשר גישה אחידה לכל המשתמשים.
-
מהירות טעינה משופרת – אתר רספונסיבי מותאם לטעינה מהירה יותר במובייל, דבר המשפיע ישירות על אחוזי הנטישה והמרות.
טיפים חיוניים לעיצוב אתרים רספונסיבי
1. שימוש ב- Media Queries
מדיה קווריז מאפשרים להחיל עיצובים שונים בהתאם לגודל המסך. למשל:
@media (max-width: 768px) {
body {
font-size: 16px;
}
}2. מערכות רשת (Grid Layout & Flexbox)
שימוש בטכנולוגיות כמו CSS Grid ו- Flexbox מסייע בסידור אלמנטים בצורה דינאמית:
display: flex;
align-items: center;
justify-content: space-between;3. תמונות ואלמנטים גמישים
תמונות ורכיבים אחרים צריכים להיות גמישים כדי להתאים לכל המסכים:
img {
max-width: 100%;
height: auto;
}4. טעינה מהירה ואופטימיזציה
מהירות האתר קריטית לשימור משתמשים ושיפור דירוג בגוגל. יש להשתמש ב- Lazy Loading לתמונות ולהקטין קבצי CSS ו-JS.